1º – Acesse seu painel de controle cPanel
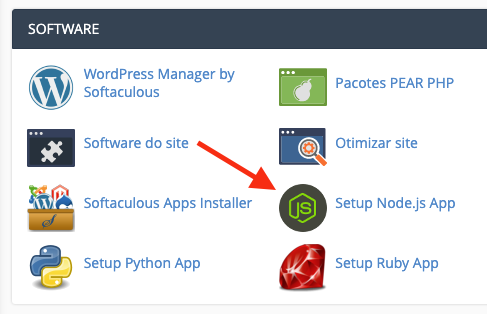
Primeiramente, em seu painel cPanel, localize o ícone da ferramenta SetupNode.js App conforme imagem abaixo.

2º – Crie a aplicação
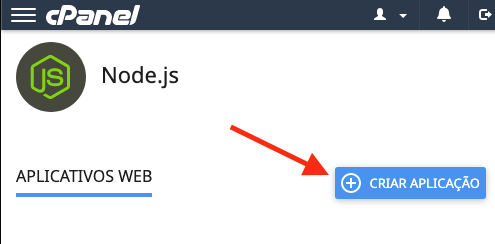
Em seguida, ao acessar a ferramenta Setup Node.js App clique no botão de cor azul “Criar Aplicação” conforme imagem abaixo:

3º – Configure a nova aplicação
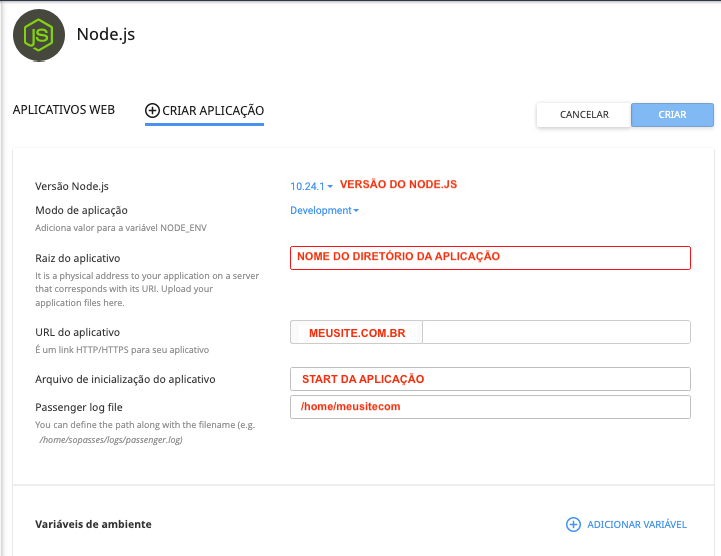
Agora você precisará selecionar a versão desejada do NodeJS, o modo (desenvolvimento ou produção), o nome do diretório da aplicação, o domínio (em nosso exemplo, usamos meusite.com.br) e por último, o arquivo de inicialização. Dica: use um nome como index.js, main.js ou start.js por exemplo.

Após preencher os requisitos para o projeto, clique no botão de cor azul “CRIAR”.
4º – Aplicação criada!
Assim, sua aplicação NodeJs foi criada com sucesso. Entretanto, verifique qual comando que deve ser utilizado para acessar o ambiente virtual da aplicação, cada aplicação possui seu próprio comando de acesso ao ambiente virtual.
Também é importante destacar que todo aplicativo NodeJS precisa conter um arquivo chamado package.json. Esse arquivo é muito importante e é responsável por conter informações como nome do projeto, versão, dependências, scripts, entre outras opções. Você pode conhecer melhor sobre esse arquivo em sua documentação oficial.
Contudo, o cPanel não cria automaticamente o arquivo package.json, essa tarefa depende de você.

